
Entering folder level scripts
By Thom Parker – August 11, 2006
by Thom Parker, Software Developer/Adventurer, WindJack Solutions, Inc.
Scope: Acrobat Professional 6.0 and greater
Skill Level: Intermediate
Prerequisites: Familiarity with Acrobat Professional
Folder Level scripts are important for automating workflows, modifying the Acrobat user interface, and providing custom programming resources to other scripts. These scripts are often called JavaScript plug-ins because in many ways they act like, and at the user level are indistinguishable from, an Acrobat plug-in.
The “Folder” in Folder Level means these scripts are files on the user’s hard drive, i.e., in a directory file folder. Acrobat loads and runs these scripts on startup. Because Folder Level scripts are in a special location on the user’s system, as opposed to scripts in a document whose origin is unknown, they enjoy a high level of trust. Many operations forbidden in a document script are allowed in a Folder Level script.
Some typical uses for Folder Level scripts are adding entries to the Acrobat Help menu (such as the JavaScript Reference), adding buttons to the Acrobat Toolbar, and defining special variables and functions that will be used by other scripts.
Where is the Folder that holds Folder Level Scripts?
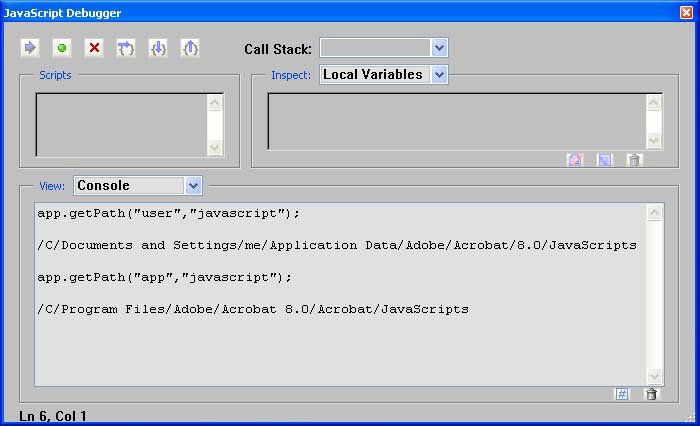
There are two locations where Acrobat looks for Folder Level scripts. One is local to the current user and one is global for the system. Both folders can be located on any platform by running some code in the JavaScript Console (Figure 1).
Local to User:
app.getPath("user","javascript");
Global:
app.getPath("app","javascript");

Figure 1 – JavaScript Folder Paths on Windows
If you look in both these locations you’ll see there are already some Folder Level scripts included with Acrobat. In the "user" folder you’ll find the globs.js and glob.settings.js files. The globs.js file is where the persistent global variables are stored between Acrobat sessions. Ignore the glob.settings.js file, Acrobat uses this for its own internal purposes.
In the "app" folder you’ll find JSByteCodeWin.bin and debugger.js. These files are distributed with Acrobat and define objects, properties, and functions used by Acrobat. Since they are Folder Level Scripts, all of the functions and properties they define are available for you to use. Unfortunately, the JSByteCodeWin.bin file is a pre-compiled JavaScript file and it’s unreadable. You can’t look through it to see what’s in there. But earlier versions of Acrobat (like 6.0) use the raw JavaScript files, so if you can get a hold of an earlier version, even Reader will do, you can find a host of useful functions.
Creating a Folder Level Script
Since Folder Level Scripts are independent JavaScript Files, they have to be created with an external editing tool. Any plain text editor will do. On Windows, the NotePad tool and on the Mac, the TextEdit tool will suffice. There are also many JavaScript editors available that vary from free to expensive. DO NOT use a word processing application like Microsoft Word. Word processors insert special characters and formatting into the text, which can cause errors when Acrobat tries to process the code.
As an example let’s create a simple but very useful Folder Level Script. This script adds a menu item to the Help menu for opening the Acrobat JavaScript Reference, a document you’ll be referring to frequently. The same technique listed below can be used to create shortcuts to any document you want easy access to while working in Acrobat.
- Find and navigate to the "user" JavaScript folder.
- Create a new file named Config.js . All JavaScript files must end with the “.js” extension.
- 3. Use a plain text or JavaScript editor to add the following line of code to the file. The actual path to the Acrobat JavaScript Reference will be different for each system so make sure you know where it is. The path shown is for demonstration purposes only.
app.addMenuItem({cName:"JS Ref", cParent:"Help", cExec:"app.openDoc('/C/AcrobatDocs/YourFile.pdf');" });
- Save and close the file.
- Close and restart Acrobat.
- Since Acrobat runs the Folder Level scripts at startup, our new menu item should already be on the Help menu. Click on it to open the Acrobat JavaScript Reference.
Just to make things more interesting let’s add some more code to the configuration. Add the following lines anywhere in the config.js file.
color.purple = [ "RGB", 0.5, 0, 0.5 ]; color.turquoise = [ "RGB", 0, 0.75, 1 ];
These lines of code add our own custom colors to the color object. If you have automation scripts for creating form fields or annotations, then these color definitions can make coding easier and keep the colors consistent between different scripts.
Folder Level Scripts make it possible to extend Acrobat’s functionality by adding toolbar buttons and menu items to Acrobat’s user interface, automating common processes, and by creating new properties and functions that can be used by other scripts on the system, including document scripts.