Add a custom menu Item to Acrobat
Learn how to add custom menu items to existing Acrobat menus.
Scope: Acrobat 5 and later
Category: Automating Acrobat
Skill Level: Intermediate
Prerequisites: Familiarity with Folder Level Scripts and Acrobat
Starting with Acrobat 5.0, Acrobat users, including Reader users, have the ability to add custom menu items to existing Acrobat menus. This is a valuable tool for customizing the Acrobat user interface and automating Acrobat to make things easier for yourself and your users. One of the most useful examples of this feature is adding a link to the Acrobat JavaScript Reference1 onto the Help Menu. This will be the example used in this tip. For an Acrobat JavaScript programmer this link is a absolute necessity.
The app.addMenuItem() function
The function that adds menu items is app.addMenuItem(). It takes several input arguments, but at a minimum it only requires the name of the menu item, the name of the parent menu, and a short script that will be run when the item is selected. As an example, run the following code from the Acrobat JavaScript Console.
app.addMenuItem({cName:"Menu Test", cParent: "Help",
cExec: "app.alert('Menu Item Test'); "}); Now look in the Acrobat Help menu. If there were no errors, the last item on the menu will be Menu Test. Congratulations, you’ve just created your first Acrobat menu item.
The appropriate time to add a menu item is at Acrobat startup. This is also a necessity since the addMenuItem() function is privileged. Privileged means access to the function is restricted to script locations Acrobat trusts. Scripts inside a PDF are not trusted because they could come from anywhere, but scripts in files on the user’s system (i.e. Folder Level scripts) are trusted because presumably, the user put them there. In this tip we’ll place code for adding the custom menu item in a JavaScript configuration file that Acrobat loads on startup.
Making a Folder Level Script
Folder Level scripts are scripts that exist in JavaScript files (.js extension) in a folder on the user’s system. There are two folder locations recognized by Acrobat, one folder global to all users on the system, and one folder local to the current user. Which one is used for which scripts depends on the purpose of the scripts. This example uses the local folder for creating a user specific menu configuration.
Both these folders are in Acrobat related areas of the hard drive. These areas are different on different platforms and different systems. So, rather than searching about the file directory structure, Acrobat JavaScript provides us with a method for finding these two folders. Run the following line of code from the JavaScript Console.
app.getPath("user","javascript"); An MS Windows system returns the following result:
/C/Documents and Settings/User1/Application Data/Adobe/Acrobat/7.0/JavaScripts
Notice that this path is to an area of the disk where user specific data is stored. To find the global JavaScript area, use the following line of code:
app.getPath("app","javascript"); Navigate to the local JavaScript folder and create a new text file named Config.js. This is the recommended name for a configuration file, although it could be named anything as long as the file extension is “.js”.
Open the file with any plain text or code editor. Do not use a word processor or any editing programs that format text. Even when these programs save as text they might insert non-ASCII characters, hidden characters, or inappropriate line endings.
Add the following code to this file. The first line adds a separator menu item so we can easily tell where Acrobat’s menu items end and our menu items begin. The second line of code adds a link to the Acrobat JavaScript Reference.
app.addMenuItem({cName:"-", cParent:"Help", cExec:" "});
app.addMenuItem({cName:"JS Ref", cParent:"Help", cExec:"app.openDoc('/C/Acrobat Docs/YourFile.pdf');"}); This code assumes the JavaScript Reference is stored on the C drive in the Acrobat Docs subfolder. You will need to modify this path to the specific location on your system where this file exists.
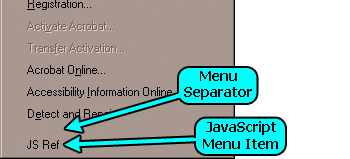
Save and close the Config.js file, then exit and restart Acrobat so it will load and run the new script. If there were any errors in this process they will be reported in the JavaScript Console. Always look in the JavaScript Console first when things don’t work. However, if everything did work, there will be two new items on the bottom of Acrobat’s Help menu (Figure 1).

Figure 1 – New Items added to Help Menu with JavaScript
Modify this script to add any other documents frequently used in Acrobat. You can also add custom items to other Acrobat menus, or add any other local setup scripting to this file.
References
1 Acrobat JavaScript Reference
https://www.adobe.com/devnet/acrobat/
Related topics: |
JavaScript |
Top Searches: |
Edit PDF create PDF Action Wizard |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >


0 comments
Comments for this tutorial are now closed.
Comments for this tutorial are now closed.