This tutorial shows you how to work with the PDF Forms features in Acrobat 9. See what the all-new Acrobat DC can do for you.
Download a free trial of the new Acrobat.
Designing online forms with LiveCycle Designer and Acrobat 9
Learn how to take advantage of built-in LiveCycle Designer features to design online forms that conform with the rest of your marketing materials.
It can be hard enough to make your basic documents conform to your desired visual standards, let alone forms drawn in a program like LiveCycle Designer. Fear not—complying with standardized colors and other layout features takes a bit of planning and forethought, but isn’t difficult to implement with a library of LiveCycle Designer fragments and a template or two.
There’s no reason your LiveCycle forms have to vary in their appearance from the rest of your marketing and communication products. Nor is there any reason you have to copy and paste content from one form to another, trying to remember what font size or border style you used in which location.
Today you’ll see how to take advantage of built-in LiveCycle Designer features designed to save time, provide consistency, and take the guesswork out of building a suite of forms.
Surveying your form
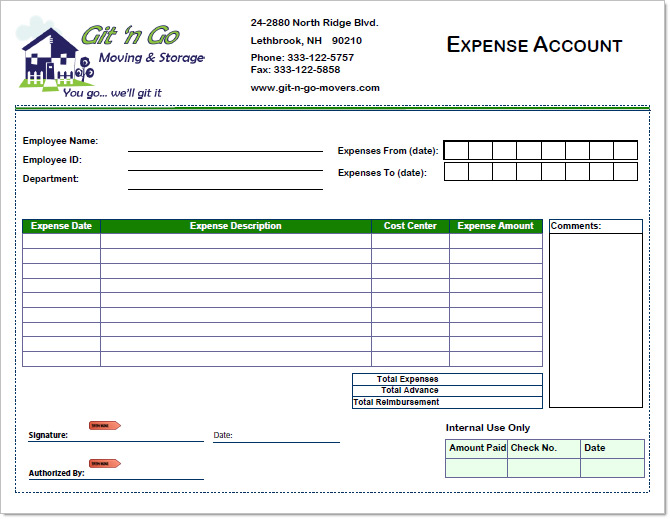
Regardless of the business, industry or service you’re involved with, you’ll find that designing a suite of forms offers opportunities for streamlining. For example, whether you’re writing a purchase order or an invoice form, you’re going to use the same customer address and information fields. Similarly, if you’re designing a set of HR forms, you’ll likely use the same employee identification data regardless of whether you’re building a Leave of Absence Request form or an Expense Account Form (Figure 1).

Figure 1: Look for repeating elements in your forms.
In the form shown in Figure 1, several components are likely to repeat, including:
- The logo, company addressing information, and form title
- The employee name, ID and department
- The digital signature and date fields
Depending on factors such as the overall state of your forms development project, you may or may not want to produce a template from the final iteration of your first form, in addition to creating reusable fragments.
Defining a form template
A template’s value is obviously the ease with which you can reuse the layout and content. In the sample project, the constant content for a suite of forms starts from a generic landscape-oriented page on which the company’s logo and addressing content displays, as well as a framework for content on the page (Figure 2).

Figure 2: Use a template for starting new documents.
To create a template from the finished form, follow these steps:
- Delete the content specific to the form. Otherwise, each time you apply the template you’ll have to remove unnecessary items.
- Choose File > Save As to open the dialog box. Name the file, and choose TDS (Adobe LiveCycle Designer Template) from the Save as type drop-down list.
- Click Save to store the template and close the dialog box.
You don’t have to locate the LiveCycle Designer templates folder to include your custom templates. Instead, you can simply add them to the Template Manager.
Choose Tools > Template Manager to open the dialog box, displaying several tabbed lists of templates. Click Other to open a blank tab, or you can choose Add Category from the dialog box’s menu.
Tip: If you simply want a renamed tab, right-click the Other tab to open a set of three commands. Click Category Properties to open a small dialog box where you can rename the tab. Click OK to close the dialog box and change the tab’s name.
To include your template for future use, click Add Template from the dialog box’s menu. Locate and select the template and click Open. You’ll see your custom template added to the list (Figure 3).

Figure 3: Import your own templates into the program’s template list.
The next time you want to start a new form in your series, choose File > New to open the New Form Assistant. Select the Based on a Template radio button and choose the custom template from the list (Figure 4).

Figure 4: Start a new form from your selected custom template.
Once the template opens, you can start to define the new form manually, using presupplied objects from the Object Library, or using your own fragments.
Fragmenting a form
Whether they’re called fragments, widgets, snippets, clips or so on, many programs offer the capacity to define specified content as a discrete unit to save and reuse. In LiveCycle Designer, these discrete units are called fragments, and can be saved as XDP files accessible as named objects stored in a Fragment Library.
Tip: Don’t confuse fragments in LiveCycle Designer with snippets. Snippet samples, provided with the program’s installation files, are script examples available as XDP or XML files to attach to items in your form. The samples range from calculating sums of fields to validating dates. Along with the form snippets available in the Help files, look for more examples at the LiveCycle ES Developer Center.
Defining a fragment
In the sample form, the employee information in the Header section of the form and the signature blocks in the Footer section are good candidates for defining as fragments. LiveCycle Designer offers two ways to store fragments:
In an external library as discrete XDP files
In the current document, which requires saving the form as an XDP file, and referencing the fragment via the document
To create a fragment as a library item, follow these steps:
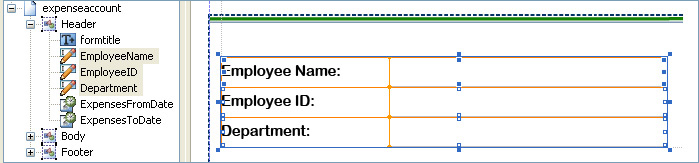
- Select the items you want to define as a fragment, such as the EmployeeName, EmployeeID, and Department fields (Figure 5).

Figure 5: Choose items to include in the fragment.
- Right-click over the fields on the form or the field names in the Hierarchy palette to open the shortcut menu and choose Fragment > CreateFragment.
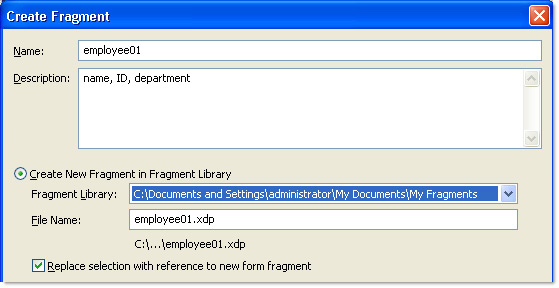
- In the resulting dialog box, type a name and description for the fragment, named Fragment1 by default (Figure 6).

Figure 6: Specify naming and creation options for the fragment.
- Choose the creation option, which creates a separate fragment file by default. Also by default, a fragment instance replaces the selected fields.
- Select a Fragment Library from the dropdown list. You can choose the default library located at Document and Settings\ [User]\My Documents\My Fragments or search for and select another location.
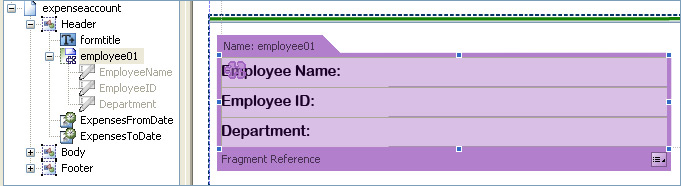
- Click OK to close the dialog box, generate the fragment, and replace the form content (Figure 7).

Figure 7: A fragment replaces the selected items. When you save the form, all fragments are included as part of the file.
Modifying a fragment
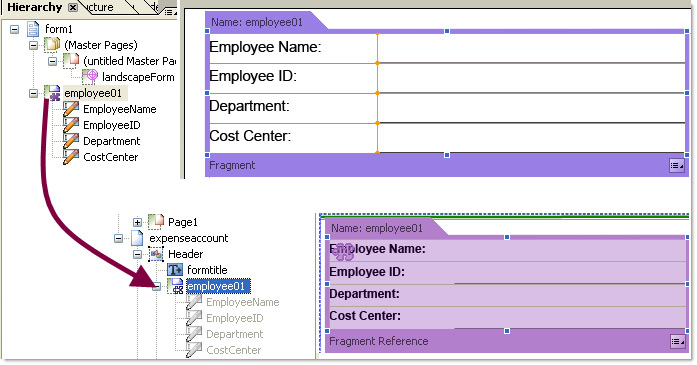
If you make changes to the source fragment, the modifications pass to all instances of the fragment. Select the fragment you want to change, and choose Edit Fragment from the Fragment Library’s menu to open the item as a separate file. You can make changes as you like to the content, such as modifying fields, adding or removing content, and so on. When you save the file, you’ll see the changes applied to instances of the fragment (Figure 8).

Figure 8: Editing the fragment (top) updates the fragment instances automatically (bottom).
Template, fragment or both?
Consider what you need for reuse. In the sample project, I defined a template for a landscape page form using the company logo and address information as well as a general layout box for the page content. If there are instances where the logo and address are needed (without the rest of the template), it makes sense to take a minute and save the items as a fragment.
Here’s an example: If your business plans to move in the near future, make a fragment for the address block and place an instance of the fragment in the template. As you’ll see shortly, instances of a fragment update when the source fragment changes, keeping the templates—and all forms based on the templates— current automatically.
Products covered: |
Acrobat 9 |
Related topics: |
PDF Forms |
Top Searches: |
Convert existing forms to fillable PDFs fill and sign PDF online |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >



3 comments
Comments for this tutorial are now closed.
Patty Friesen
4, 2015-04-09 09, 2015Hi Kvineyard,
Can you please post your question in the Acrobat forum so our experts can help you interactively:
https://answers.acrobatusers.com/AskQuestion.aspx
Thanks,
Patty
kvineyard
5, 2015-04-08 08, 2015I created an application form using Livecycle Designer and now I cannot save the file. When I click on save as nothing happens. Please HELP!!
Patty Friesen
3, 2013-10-14 14, 2013Hi Joyce,
I’ve asked our webmaster to take a look at the images. Please check back periodically to see when they’ve been fixed.
Patty
Joyce
8, 2013-10-10 10, 2013Images on this page are not displaying. Unfortunately I am stuck with IE 8.0.7, no chance of upgrading due to IS requirements at work. Need to see this information as I will be creating forms for the job.
Comments for this tutorial are now closed.