This tutorial shows you how to work with the features in Acrobat 9. See what the all-new Acrobat DC can do for you.
Download a free trial of the new Acrobat.
Creating buttons for PDF navigation with Acrobat 8 and 9
Learn how and why to use buttons in a PDF document using Acrobat version 8 or 9.
Previous tips related to PDF interactivity dealt with bookmarks and popup menus for page and document navigation. To continue with page navigation, let's explore how and why to use buttons in a PDF document using Acrobat 8 or 9.
Since the Page Navigation toolbar contains tools for navigating forward and backward in a document, and the tools appear by default, most of the time you don't need additional navigation items, such as buttons or links. However, if you decide to hide the Acrobat toolbar or to configure a PDF document to open in full-screen mode, buttons can be helpful for users unfamiliar with keyboard shortcut-based navigation. Also, it's a must-have feature for certain files you distribute to Adobe Reader users who have little knowledge of using program tools and shortcuts.
In this first part, I'll talk about creating navigation buttons. In Part 2, I'll discuss both opening files with the toolbars hidden and opening documents in full-screen mode.
Creating navigation buttons
Navigation buttons have a couple of advantages over using links. First, buttons can be assigned icon appearances. If your document background design doesn't have an icon—such as an arrow or some other image—where a user intuitively understands that a mouse click moves forward/back, you can add a button face to Button fields. Second, Button fields can be duplicated across a range of pages. If you use Acrobat Standard, you're stuck with links where no icons or text can be added to the link appearance, and the links need to be created (or pasted) on each individual page. That may be quite tedious if your PDF document contains many pages.
To create buttons for page navigation, follow these steps:
1. Create a Button field. Open the Forms toolbar and select the Button tool. Draw a rectangle around a background element, such as an arrow or pointer, if you created the PDF with such image elements.
2. Name the Button field in the Button Properties dialog box. I like to use goNext for buttons that advance forward a page and goPrev that move to previous pages. Try to avoid using the default names for fields that Acrobat provides, and supply a name that suggests what a button field does.
3. Set the Options. If you don't have a background design on a page that you want to use for page navigation, click the Options tab and add a button face to the button. Note that you can add a label (text) and image, or both in the Button Options tab. If using a background element designed in the authoring program before the file was converted to PDF, skip this step.
4. Add an Action. Click the Actions tab and choose Execute a menu item from the Select Action pull-down menu. Click Add and the Menu Item dialog box opens. Select View>Go To>Next Page as shown in Figure 1.

Figure 1: To add an action, click Add to open the Menu Item dialog box, then select View>Go To>Next Page.
Note that you can also use JavaScript to move to the next page. Use the Run a JavaScript action and type the following in the JavaScript Editor:
this.pageNum++;
5. Click OK in the Menu Item dialog box (or JavaScript Editor).
6. Duplicate the button. Assuming you want a button to move forward and a second button to move backward, press the Control key (Windows) or the Option key (Mackintosh), click and drag the button to duplicate it and move to the position where you want the second button to appear.
7. Change the button name. Open the Button Properties dialog box and change the button name in the General tab.
If you used an icon and/or text in the Options tab, make changes that reflect navigating back in your file.
8. Change the button action. Select the action in the Actions tab and click Edit. If using the Execute menu-item action, change the action to View> Go To> Previous Page. If using JavaScript, edit the script and change to:
this.pageNum--;
9. Duplicate the buttons. Select both buttons using the Select Object tool and open a context menu. From the menu commands, choose Duplicate as shown in Figure 2.

Figure 2: Select both buttons using the Select Object tool, open a context menu, and then choose Duplicate.
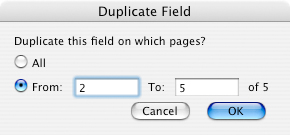
10. Specify the page range. The Duplicate Field dialog box opens. Click the From radio button and type 2 in the first text box. By default, the last page in your document should appear in the second text box (see Figure 3).

Figure 3: When you type a number in the first text box, the last page in your document should appear in the second text box by default.
11. Delete the unnecessary fields. The goPrev button on page 1 and the goNext button on the last page are dead. Click each of these buttons with the Select Object tool and delete them.
If you want the user to be able to loop the document, you can change the actions on the first and last buttons to open the last page and first page respectively. Use the Execute a menu item action or JavaScript for these two buttons. If using JavaScript, the code to open the first page is:
this.pageNum = 0;
The code for opening the last page in the document would be:
this.pageNum = this.numPages-1;
Add a legend
What may seem to you to be an intuitive icon for page navigation may not be as obvious to the recipients of your files. If using icons and images to mark areas where buttons are used, provide the user with a legend that clearly denotes the buttons and the actions performed by each.
Figure 4 is an example of such a document.

Figure 4: : If you use icons and images to mark areas where buttons are used in a document, provide the user with a legend that clearly denotes the buttons and the actions performed by each.
As previously mentioned, adding buttons for default views in Acrobat viewers is not generally necessary since the built-in tools for page navigation are displayed by default. These buttons are useful in documents when and where you want to hide toolbars and open files in full-screen mode, both which I will discuss in Part 2.
Read more Acrobat 8 tips from Ted Padova in the "Adobe Acrobat 8 PDF Bible," available from Amazon.
Products covered: |
Acrobat 9 |
Related topics: |
Combine Files |
Top Searches: |
Create PDF combine files into one PDF Rearrange PDF pages |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >

13 comments
Comments for this tutorial are now closed.
Lori Kassuba
5, 2015-05-06 06, 2015Hi Nalan,
Now I think I understand. Let me know if this discussion helps:
https://answers.acrobatusers.com/removing-buttons-duplicated-across-the-pages-q118167.aspx
Thanks,
Lori
Nalan Akdogan
6, 2015-05-06 06, 2015Acrobat 11
I added a button to a 500 document and now need to delete it from every page. Am I stuck with deleting them each individually?
Jodi Faulkner
5, 2015-03-07 07, 2015I’ve used Acrobat Reader (free), Acrobat Reader Pro, Acrobat Pro. For the money get Acrobat Pro. It’s worth the money and if you create the amount of documents that I do, it’s a must. It’s also a perfect compliment with Adobe InDesign for creating forms.
If you want to create web style buttons or any style button then look into Adobe Illustrator and Photoshop. If you decided to get all four you can get Adobe Creative Cloud on monthly service payments. Which is great if you only need it for a few forms.
Lori Kassuba
3, 2014-08-06 06, 2014Hi sabahat khan,
Can you clarify what you mean by buttons on the web?
Thanks,
Lori
sabahat khan
10, 2014-08-05 05, 2014Guyzzz.. I want to know that how we can make buttons in PDF like button in web .. kindly tell me
Lori Kassuba
4, 2013-09-24 24, 2013Hi Mridul,
It’s not clear from your comment whether you’re using Acrobat Pro. or the free Reader (you mention both). Could you clarify this?
Thanks,
Lori
Mridul
5, 2013-09-23 23, 2013i am using adobe acrobat reader pro X . when i want to add a button, the action menu is empty. for example, if i want to a save button, there is no option to save. please check out the screenshot http://prntscr.com/1t18oy
pleae somebodu help me
Lori Kassuba
2, 2013-06-14 14, 2013Hi L Smith,
If you go into Form Edit mode and look in the Fields panel, you’ll see all your button fields. You can sort by alphabetic order and then select them all (select the first then shift click to select the last) and delete them.
Thanks,
Lori
L Smith
9, 2013-06-11 11, 2013I added a button to a 1000 docuement and now need to delete it from every page. Am I stuck with deleting them each individually?
Lori Kassuba
3, 2013-03-13 13, 2013Hi Larry,
Can you provide us more details on your problem with the buttons and post it here:
http://answers.acrobatusers.com/AskQuestion.aspx
Thanks,
Lori
Lori Kassuba
1, 2013-03-11 11, 2013Hi Yvette,
Try opening the Pages Navigation Pane and selecting all the pages. Then right-click (or ctrl-click on the mac) and select Page Properties. Under the Actions tab select Go to a page view and set the page view you would like for all the pages.
Lori
Larry
3, 2013-03-08 08, 2013I’ve created a button and it functions however it doesn’t show up. I change the text colors but still nothing.
Yvette
12, 2013-03-05 05, 2013Hi, I have created my buttons successfully but when I view the file some of the pages are magnifying so the document view jumps around, do you know how I can correct this?
ASLI
5, 2013-02-07 07, 2013Hello,
Thanks for your helps and tips. I try to make a index button but i can’t. Can you help me about this.
Thanks,
Hi ASLI,
Can you please post your question here:
http://answers.acrobatusers.com/AskQuestion.aspx
Thanks,
Lori
sonny cc
12, 2012-11-03 03, 2012Note: the link to Part 2 gives a 404 error.
Hi Sonny,
Here’s the link to part 2:
https://acrobatusers.com/tutorials/buttons_for_fullscreen
Patty
sonny cc
12, 2012-11-03 03, 2012This is very usefull. I’m making a digital course for students in pdf to use on tablets. Those buttons are really handy. And it’s easy explained, even for a noob like me.
Comments for this tutorial are now closed.