Entering scripts into a link action
Learn how to work with link objects in Acrobat 6.
by Thom Parker, Software Developer/Adventurer, WindJack Solutions, Inc.
JavaScript Corner Tip, “Where Is” series
Scope: Acrobat Professional 6.0 and greater
Skill Level: Beginner
Prerequisites: Familiarity with Acrobat Professional
A Link Object on a PDF document is similar to an invisible button field - the cursor changes as it passes over it, it’s part of the tab order, and it activates some kind of action when it is clicked. It is different from a button in that it has no appearance other than an outline and it has only a single trigger (similar to the Mouse Up trigger for a button). The link object is intended to provide a kind of hyperlink capability for Acrobat. In fact, this is the first option displayed when the link is created, but it can also do anything a button action can do, including run a JavaScript.
A script can be attached to a link at any time
At creation:
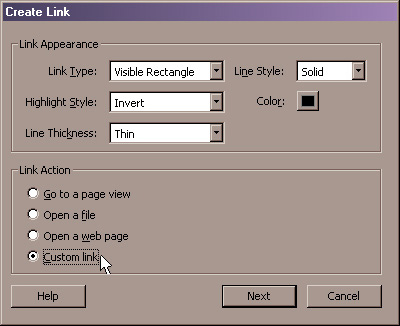
1. The Create Link dialog is displayed after the link is initially drawn on the page. Select the Custom link option (Figure 1).

Figure 1 – To enter a script into a link, the Custom link option is selected
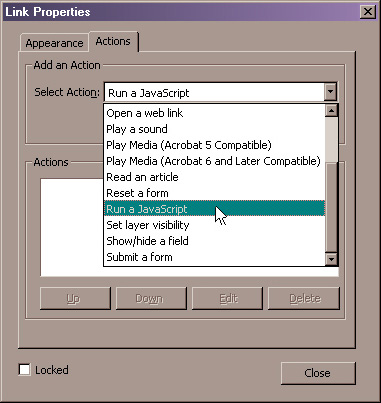
2. Click Next. The Link Properties dialog is displayed (Figure 2). In the Select Action pull down list, select Run a JavaScript.

Figure 2 – Setting up to run a script on a new Link Object
3. Press the Add button and enter the script code.
Add to or modify a script in an existing Link Object
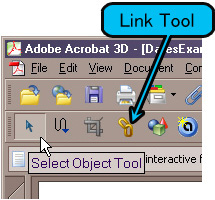
1. From the Advanced Editing toolbar, select either the Link Tool or the Select Object Tool (Figure 3).

Figure 3 – Tools for accessing an existing Link Object
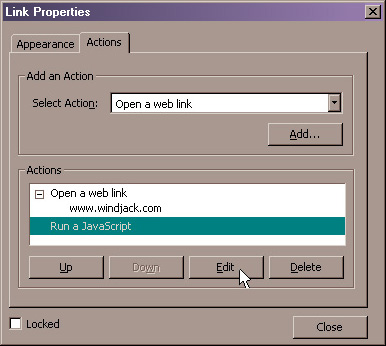
2. Right-click on an existing Link Object and select Properties… from the popup menu. This action displays the Link Properties dialog (Figure 4).

Figure 4 – Link Properties dialog with two existing Actions
3. Link Objects, like button fields, can have more than one Action, as shown in Figure 4. Delete any actions you do not want in the link by selecting the action and pressing the Delete button.
4. Edit any existing JavaScript actions by selecting them from the list and pressing the Edit button.
5. Add new JavaScript Actions using the same technique described in step number 2 in the At Creation section above.
Related topics: |
JavaScript |
Top Searches: |
Edit PDF create PDF Action Wizard |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >


0 comments
Comments for this tutorial are now closed.
Comments for this tutorial are now closed.