Entering folder level scripts
Learn how to use folder level scripts to automate workflows, modify the Acrobat user interface, and more
Scope: Acrobat Professional 6.0 and greater
Skill Level: Intermediate
Prerequisites: Familiarity with Acrobat Professional
Folder Level scripts are important for automating workflows, modifying the Acrobat user interface, and providing custom programming resources to other scripts. These scripts are often called Acrobat JavaScript plug-ins because in many ways they act like, and at the user level are indistinguishable from, an Acrobat plug-in.
The “Folder” in Folder Level means these scripts are files on the user’s hard drive, i.e., in a directory file folder. Acrobat loads and runs these scripts on startup. Because Folder Level scripts are in a special location on the user’s system, as opposed to scripts in a document whose origin is unknown, they enjoy a high level of trust. Many operations forbidden in a document script are allowed in a Folder Level script.
Some typical uses for Folder Level scripts are adding entries to the Acrobat Help menu (such as the JavaScript Reference), adding buttons to the Acrobat Toolbar, and defining special variables and functions that will be used by other scripts.
Where is the Folder that holds Folder Level Scripts?
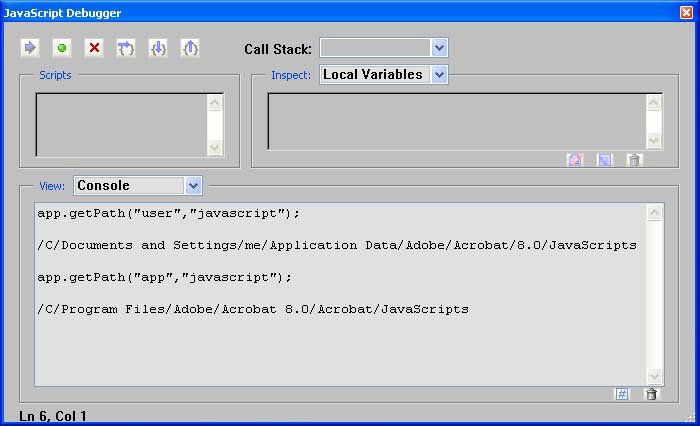
There are two locations where Acrobat looks for Folder Level scripts. One is local to the current user and one is global for the system. Both folders can be located on any platform by running some code in the JavaScript Console (Figure 1).
Local to User:
app.getPath("user","javascript");
Global:
app.getPath("app","javascript");

Figure 1 – JavaScript Folder Paths on Windows
See larger image
If you look in both these locations you’ll see there are already some Folder Level scripts included with Acrobat. In the "user" folder you’ll find the globs.js and glob.settings.js files. The globs.js file is where the persistent global variables are stored between Acrobat sessions. Ignore the glob.settings.js file, Acrobat uses this for its own internal purposes.
In the "app" folder you’ll find JSByteCodeWin.bin and debugger.js. These files are distributed with Acrobat and define objects, properties, and functions used by Acrobat. Since they are Folder Level Scripts, all of the functions and properties they define are available for you to use. Unfortunately, the JSByteCodeWin.bin file is a pre-compiled JavaScript file and it’s unreadable. You can’t look through it to see what’s in there. But earlier versions of Acrobat (like 6.0) use the raw JavaScript files, so if you can get a hold of an earlier version, even Reader will do, you can find a host of useful functions.
Creating a Folder Level Script
Since Folder Level Scripts are independent JavaScript Files, they have to be created with an external editing tool. Any plain text editor will do. On Windows, the NotePad tool and on the Mac, the TextEdit tool will suffice. There are also many JavaScript editors available that vary from free to expensive. DO NOT use a word processing application like Microsoft Word. Word processors insert special characters and formatting into the text, which can cause errors when Acrobat tries to process the code.
As an example let’s create a simple but very useful Folder Level Script. This script adds a menu item to the Help menu for opening the Acrobat JavaScript Reference, a document you’ll be referring to frequently. The same technique listed below can be used to create shortcuts to any document you want easy access to while working in Acrobat.
- Find and navigate to the "user" JavaScript folder.
- Create a new file named Config.js . All JavaScript files must end with the “.js” extension.
- 3. Use a plain text or JavaScript editor to add the following line of code to the file. The actual path to the Acrobat JavaScript Reference will be different for each system so make sure you know where it is. The path shown is for demonstration purposes only.
app.addMenuItem({cName:"JS Ref", cParent:"Help", cExec:"app.openDoc('/C/AcrobatDocs/YourFile.pdf');" });- Save and close the file.
- Close and restart Acrobat.
- Since Acrobat runs the Folder Level scripts at startup, our new menu item should already be on the Help menu. Click on it to open the Acrobat JavaScript Reference.
Just to make things more interesting let’s add some more code to the configuration. Add the following lines anywhere in the config.js file.
color.purple = [ "RGB", 0.5, 0, 0.5 ]; color.turquoise = [ "RGB", 0, 0.75, 1 ];
These lines of code add our own custom colors to the color object. If you have automation scripts for creating form fields or annotations, then these color definitions can make coding easier and keep the colors consistent between different scripts.
Folder Level Scripts make it possible to extend Acrobat’s functionality by adding toolbar buttons and menu items to Acrobat’s user interface, automating common processes, and by creating new properties and functions that can be used by other scripts on the system, including document scripts.
Products covered: |
Acrobat XIAcrobat XAcrobat 9 |
Related topics: |
JavaScript |
Top Searches: |
Edit PDF create PDF Action Wizard |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >


3 comments
Comments for this tutorial are now closed.
Thom Parker
4, 2015-10-01 01, 2015Document level functions are called as members of the document object. The trick, is getting the document object. The “this” pointer can work, but unless you really understand the object hierarchy, it is unreliable. So how do you get a pointer to the document object? How, depends on how the folder level script is activated. I write all my folder level functions with a “oDoc” input, and then pass the document object into it. If your calling the folder level function from a document script, just pass the “this” pointer. If the folder level script is called from a menu item or toolbar button use “event.target”, as shown in the comments at the bottom of this list. And the undocumented “app.doc” property holds the current document.
David Dunn
2, 2015-09-29 29, 2015What is the proper syntax for calling a document level script from within a trusted function in a folder level script?
Thom Parker
9, 2014-08-22 22, 2014Steve,
Changes were made in Acrobat/Reader X to the Folder Level JavaScript location. Here is a link to the KB article:
http://helpx.adobe.com/acrobat/kb/user-javascript-changes-10-1.html
So that will hopefully tell you where it should be, as far as getting this location automatically, Adobe made some bad judgments in some of the last few updates. One of these was not creating several of the “user” folders when Acrobat is installed. I don’t know why. I can’t image it cost anything in memory or processing power. All it does is make it difficult for people like me who create folder level scripts and have have to tell people how to install them. On the Apple side, the 11.07 update introduce a bug into the getPath function. It does not return the app JavaScript path (even though it exists), and you’ve seen the error for the user path. However, to be fair, I believe the error is caused by the non-existence of a path that should be there. Finding the correct location is a pain. If you run this code “app.getPath(“user”, “root”), it returns what should be a path close to the location of the user JavaScript path. But from what I can tell it returns a fictional path. I don’t use a Mac so I haven’t fully explored this issue, but if you figure it out, please post it somewhere.
Steve Yost
10, 2014-08-19 19, 2014Seems to be inaccurate for Acrobat 11 on Mac. Running
app.getPath(“user”,“javascript”);
produces an error:
GeneralError: Operation failed.
App.getPath:1:Console undefined:Exec
2
undefined
ChessBuddy
3, 2014-03-24 24, 2014After sending my first post I accidently discovered the solution to my problem. I saved the javascript using Notepad and selected TXT format. I saved the document with .js extension but the file was still considered a text file. Found that ‘File Save As Type’ needed to be All Files. my acrobat pro didn’t care but reader did.
Lori Kassuba
3, 2014-03-24 24, 2014Hi ChessBuddy,
In Acrobat/Reader XI do you also have “Enable menu items JavaScript execution privileges” checked under Edit > Preferences > JavaScript category?
Thanks,
Lori
ChessBuddy
4, 2014-03-20 20, 2014at work I have both Pro XI and Reader XI. Created folder-level script to simply create attachment to Help menu. Works beautifully on my computer and my home computer (only has reader XI), however at work I’ve put the same .JS in their javascript folder and turned on enhanced javascript on their reader preferences. It will never attach the their help menu. I’ve tried this on multiple computers on the network with similar results.
The code is:
app.addMenuItem({ cName: “Hello”, cParent: “File”,
cExec: “app.alert(event.target.info.title, 3);”,
cEnable: “event.rc = (event.target != null);”,
nPos: 0
});
pretty basic.
i’m wondering if McAfee Antivirus to causing my problem. Is it possible my company has blocked folder-level javascript from reader. the problem with that logic is why does my company computer copy of reader work ok?
Any ideas?
Patty Friesen
10, 2012-06-21 21, 2012Hi Karl,
The best way to get this question answered by Thom is to write him in Acrobat Answers:
http://answers.acrobatusers.com/ExpertProfile.aspx?userid=1214
Just copy and paste the above URL, and you can ask Thom a question directly and your question may also benefit other users.
Hope this helps,
Patty
Karl
2, 2012-06-21 21, 2012Thom,
Is it possible to write a folder level script for Reader 10.0? I want to enable the reader to fill out a form, then flatten and save it. I have enabled the save as from the Acrobat Pro file, but I cannot get the Reader file to flatten. Would a folder level js file make that possible? What would it look like?
Comments for this tutorial are now closed.