General access to existing Acrobat scripts
Learn two general methods for viewing and accessing existing scripts in Acrobat and PDF documents.
Scope: Acrobat Professional 6.0 and greater
Skill Level: Beginner
Prerequisites: Familiarity with Acrobat Professional
There are two general methods for viewing and accessing existing scripts in Acrobat and PDF documents. The first and easiest to use is the Acrobat menu item:
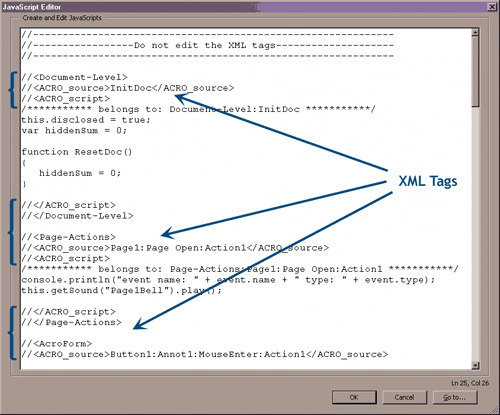
This menu item is for Document scripts only. It concatenates all the scripts in the current PDF into a single block of text. Since it puts all the scripts in one place, it is helpful for working on interrelated scripts in different locations in the PDF. The different scripts are separated by XML tags (Figure 1) that indicate the script type and location. Acrobat uses these tags when it puts the scripts back into the PDF. If these tags are changed in any way, Acrobat will not be able to put the code back where it belongs. So don’t edit or alter these tags!

Figure 1 – XML Tags separate the different Document scripts in a block of code created by the “Edit All JavaScripts…” menu item.
See larger image
The second general method for viewing and accessing existing scripts is the JavaScript Debugger. Before the Debugger can be used, it must be enabled from the JavaScript Preferences panel.
To Enable the Debugger:
- Open the Acrobat Preferences Dialog. Use one of two methods:
- Menu Item:
- Windows– Edit > Preferences > General
- Macintosh – Acrobat > Preferences
- Keyboard Shortcut:
- Menu Item:
- Windows – Ctrl+K
- Macintosh – Command+K
- Select the JavaScript panel from the list on the left side of Dialog.
- Check “Enable JavaScript debugger after Acrobat is restarted.”
- Restart Acrobat.
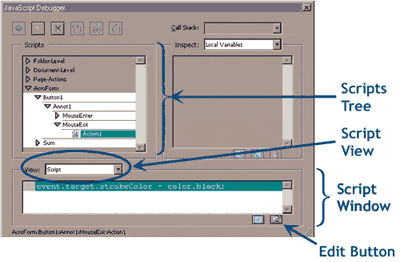
Use one of two methods to activate the Debugger (Figure 2):
- Menu Item – …
- Keyboard Shortcut:
- Windows – Ctrl+J
- Macintosh – Command+J

Figure 2 – Accessing Document Level scripts
from the JavaScript Debugger.
Two windows on the Debugger are used for accessing scripts, the Scripts tree and the Script window. The Debugger Scripts tree is a hierarchical (or tree-style) list used to display and access scripts in the Acrobat JavaScript environment. It provides a comprehensive listing of all scripts loaded into the Acrobat JavaScript environment at the time the Debugger was activated. This is the first place to look to see what scripts are on the system.
The Script window occupies the same location as the Console window and is displayed when the View selector is set to “Script” (see Figure 2). The first level of this tree divides the scripts into categories, Folder-Level, Document-Level, Page-Actions and AcroForm. The first item, Folder-Level, refers to scripts located in files in Acrobat JavaScript Folders. These scripts can be viewed and debugged, but cannot be edited from the Debugger. All other script categories listed here refer to scripts inside the PDF document. These scripts can be edited from the Debugger. A special edit button is provided for this purpose (see Figure 2).
To edit a script:
- Open one of the Script categories in the Scripts Tree and navigate to a specific script on the tree. The actual scripts are always at the last node in the hierarchy. The actual hierarchy under the category name depends on the nature of the scripts within a particular category.
- Select the script. After selection the script’s code will be displayed in the Script window.
- Press the Edit button.
Related topics: |
JavaScript |
Top Searches: |
Edit PDF create PDF Action Wizard |
Try Acrobat DC
Get started >
Learn how to
edit PDF.
Ask the Community
Post, discuss and be part of the Acrobat community.
Join now >


0 comments
Comments for this tutorial are now closed.
Comments for this tutorial are now closed.